Table of content (TOC)
CSS Table Property Hindi
CSS से html table को एक अच्छा लुक दे सकतें हैं | Table को css के जरिये आसानी से style किया जा सकता है | जैसे की table के cells के बिच की दुरी को नियंत्रण करना या border के लुक को बदलना | या फिर table content को सही से align करना आदि style किया जा सकता है |CSS Table Properties List
Table के लिए CSS में 6 तरह के properties को define किया है |
- border-collapse
- border-spacing
- vertical-align
- caption-side
- empty-cells
- table-layout
1) border-collapse property
border property के जरिये table और उसके cell को border किया जा सकता है | पर border सेट करते ही हर border के बिच एक गैप रहता है | उसी गैप को रखना या हटाने के लिए border-collapse property का इस्तेमाल होता है |
<html>
<head>
<title>CSS Table Property</title>
<style>
table, th, td { border : 1px solid blue;}
</style>
</head>
<body>
<table>
<tr><th>First Name</th><th>Last Name</th><th>Location</th></tr>
<tr><td>Amit</td><td>Shah</td><td>DElhi</td></tr>
<tr><td>Rima</td><td>Nath</td><td>Hariyana</td></tr>
<tr><td>Meenakshi</td><td>Kumari</td><td>Jabalpur</td></tr>
<tr><td>Pari</td><td>Divedi</td><td>Asam</td></tr>
</table>
</body>
</html> (code-box)
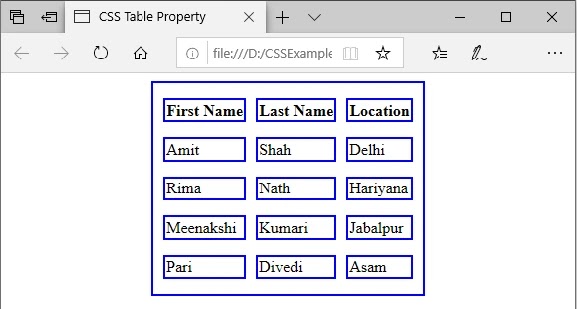
Output:
उपरोक्त html कोड में, टेबल के चारों ओर एक बॉर्डर रखा गया है, इसकी हेडिंग और सेल्स को css के माध्यम से रखा गया है, जिसका आउटपुट आप इमेज में देख सकते हैं। लेकिन इस बॉर्डर की वजह से हर सेल के बीच गैप आ गया है। इसे हटाने के लिए, हम border-collapse property का उपयोग करेंगे।
border-collapse property की दो value होती है : 1) separate, 2) collapse
अलग मान border-collapse property का डिफ़ॉल्ट मान है। जिससे सभी बॉर्डर एक दूसरे से कुछ ही दूरी पर दिखाई दे रहे हैं। यदि इस दूरी को हटाना है, तो border-collapse property का मान collapse पर सेट करना होगा।
उदाहरण:
table, th, td {
border : 2px solid blue;
}
table{
border-collapse : collapse;
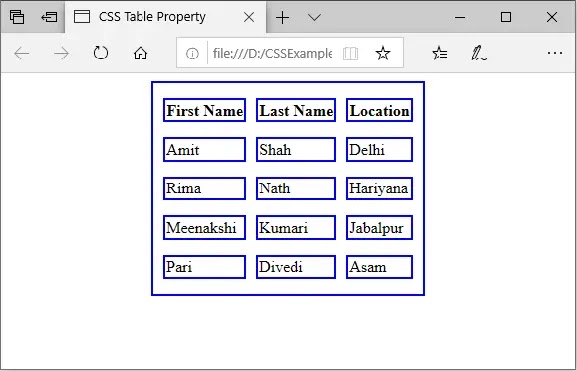
}आउटपुट:
2) border-spacing property
बॉर्डर-स्पेसिंग प्रॉपर्टी के साथ, टेबल सेल के बीच की दूरी को बढ़ाया या घटाया जा सकता है। यदि कोई मान दर्ज किया जाता है, तो यह क्षैतिज और ऊर्ध्वाधर दूरियों को बराबर कर देगा।
अर्थात्, यदि आप 5px का मान दर्ज करते हैं, तो सेल के ऊपर से नीचे और दाएँ से बाएँ की दूरी 5px होगी। और अगर दाएं-बाएं यानी क्षैतिज दूरी को अलग रखना है और ऊपर-नीचे यानी लंबवत दूरी रखना है, तो आपको दो मान देने होंगे। इसे आप नीचे दिए गए उदाहरण से और अच्छे से समझ पाएंगे।
table, th, td {
border : 2px solid blue;
}
table{
border-spacing : 10px 15px;
}आउटपुट:
उपरोक्त html तालिका में बॉर्डर रिक्ति: 10px 15px; मूल्य निर्धारित किया गया है। जहां पहला मान क्षैतिज रिक्ति देगा और दूसरा मान लंबवत रिक्ति देगा। आप आउटपुट को देखकर समझ जाएंगे। अगर "बॉर्डर-स्पेसिंग: 10px;" अगर दिया होता तो क्षैतिज और ऊर्ध्वाधर स्थान उसी तरह स्थापित किया जाता।
नॉटपॉइंट –बॉर्डर-स्पेसिंग केवल तभी काम करेगा जब बॉर्डर-पतन संपत्ति का मूल्य "अलग" पर सेट हो। अन्यथा कोशिकाओं के बीच की दूरी का पता नहीं चलेगा।
3) vertical-align property
तालिका में डेटा की लंबवत-संरेखण संपत्ति को लंबवत-संरेखण संपत्ति द्वारा नियंत्रित किया जाता है। तालिका डेटा का डिफ़ॉल्ट संरेखण मध्य सेट है। लेकिन इस संपत्ति के साथ इसके संरेखण को बदला जा सकता है।
vertical-align property की value हैं: top, bottom, middle
4) caption-side property
कैप्शन तालिका का शीर्षक बताता है। कैप्शन-साइड प्रॉपर्टी आपको टेबल के कैप्शन को नियंत्रित करने की अनुमति देती है। तालिका कैप्शन की डिफ़ॉल्ट स्थिति ऊपर की ओर होती है। इस गुण के साथ इसकी स्थिति नीचे भी की जा सकती है।
caption-side property की value है: top, bottom
चलिए अब इस property को एक उदाहरण से समझतें हैं |
<html>
<head>
<title>CSS Table Property</title>
<style>
table, th, td {
border : 2px solid blue;
}
table{
caption-side : bottom;
}
</style>
</head>
<body>
<table>
<caption>Sample Table</caption>
<tr><th>First Name</th><th>Last Name</th><th>Location</th></tr>
<tr><td>Amit</td><td>Shah</td><td>Delhi</td></tr>
<tr><td>Rima</td><td>Nath</td><td>Hariyana</td></tr>
</table>
</body>
</html>(code-box)
आउटपुट
5) empty-cells property
कई बार टेबल के कुछ सेलों में डाटा की कमी के कारण यह खाली रहता है। और वह खाली जगह टेबल में दिखाई देती रहती है। उन खाली कोशिकाओं की सीमा को खाली-कोशिकाओं की संपत्ति के माध्यम से छिपाया जा सकता है।
खाली-कोशिकाओं की संपत्ति में दो मान होते हैं: दिखाएँ, छिपाएँ
शो वैल्यू खाली सेल की सीमा दिखाएगा और छुपा मूल्य खाली सेल के मूल्य को छुपाएगा।
उदाहरण:
<html>
<head>
<title>CSS Table Property</title>
<style>
table, th, td {
border : 2px solid blue;
}
table{
empty-cells:hide;
}
</style>
</head>
<body>
<table>
<caption>Sample Table</caption>
<tr><th>First Name</th><th>Last Name</th><th>Location</th></tr>
<tr><td>Amit</td><td></td><td>Delhi</td></tr>
<tr><td>Rima</td><td>Nath</td><td>Hariyana</td></tr>
<tr><td>Meenakshi</td><td>Sahu</td><td></td></tr>
<tr><td>Pari</td><td>Divedi</td><td>Asam</td></tr>
</table>
</body>
</html>(code-box)
आउटपुट
6) table-layout property
टेबल का लेआउट टेबल-लेआउट प्रॉपर्टी द्वारा नियंत्रित होता है। जब तालिका में अधिक डेटा डाला जाता है, तो तालिका की चौड़ाई बढ़ जाती है। टेबल-लेआउट प्रॉपर्टी का इस्तेमाल इसे फिक्स रखने के लिए किया जाता है।
टेबल-लेआउट प्रॉपर्टी के दो मान हैं: ऑटो, फिक्स्ड
ऑटो मान तालिका का डिफ़ॉल्ट मान है। जब किसी सेल में अधिक डेटा होता है, तो यह तालिका की लंबाई और चौड़ाई को बढ़ाता है। लेकिन डेटा चाहे तय मान से अधिक हो या कम, टेबल की लंबाई और चौड़ाई नहीं बढ़ती है।
image में पहली table की width 300px सेट है, पर cell में data ज्यादा होने कारण table की width बढ़ गयी | पर दूसरी table में table की width नहीं बढ़ी क्योंकि table-layout को fixed रखा गया है |इसीलिए चौडाई नहीं बढ़ी और ज्यादा data overflow होकर दिखाई दे रही है |<html>
<head>
<title>CSS Table Property</title>
<style>
table, th, td {
border : 2px solid blue;
}
#t1{
width:300px;
table-layout: auto;
}
#t2{
width:300px;
table-layout: fixed;
}
</style>
</head>
<body>
<table id="t1">
<caption>Auto Table Layout</caption>
<tr><th>Name</th><th>No</th></tr>
<tr><td>Amit</td><td>4567889989878987898888877878878778788778788778</td></tr>
<tr><td>Rima</td><td>784</td></tr>
</table>
<br>
<table id="t2">
<caption>Fixed Table Layout</caption>
<tr><th>Name</th><th>No</th></tr>
<tr><td>Amit</td><td>4567889989878987898888877878878778788778788778</td></tr>
<tr><td>Rima</td><td>784</td></tr>
</table>
</body>
</html>(code-box)
Styling even and odd cells
CSS के जरिये table के alternate row को color की जा सकती है जिससे table ज्यादा ख़ूबसूरत दिखेगी | उदाहरण
tr:nth-child(even){
background-color:lightgreen;
color:Maroon;
}
output
ऊपर के उदाहरण में tr:nth-child(even) selector के जरिये table के हर even row को color किया गया है |Formatting row-hover
कई बार table में बहोत सारे columns होती है, जिससे उस पुरे row को समझ पाना मुस्किल होता है की कितनी लम्बी है | इसे आसान करने के लिए row-hover को color कर सकते हैं | जिससे selected row को जान पाना आसान होगा |
उदाहरण
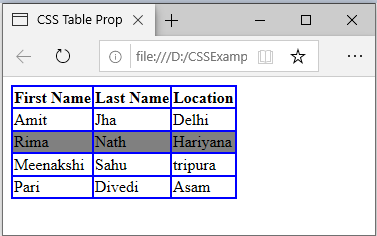
tr:hover{background-color:gray;}
आउटपुट
tr:hover selector से table के row को style दे सकते हैं, जब किसी row पर mouse hover कर रहा होगा | ऊपर के उदाहरण में mouse hover पे row का color, ग्रे कीया गया है |
Final Words
तो दोस्तों आपको हमारी पोस्ट कैसी लगी! शेयरिंग बटन पोस्ट के नीचे इसे अपने दोस्तों के साथ शेयर करना न भूलें। इसके अलावा अगर बीच में कोई परेशानी हो तो कमेंट बॉक्स में पूछने में संकोच न करें। आपकी सहायता कर हमें खुशी होगी। हम इससे जुड़े और भी पोस्ट लिखते रहेंगे। तो अपने मोबाइल या कंप्यूटर पर हमारे ब्लॉग "various info: Education and Tech" को बुकमार्क (Ctrl + D) करना न भूलें और अपने ईमेल में सभी पोस्ट प्राप्त करने के लिए हमें अभी सब्सक्राइब करें।
अगर आपको यह पोस्ट अच्छी लगी हो तो इसे अपने दोस्तों के साथ शेयर करना ना भूलें। आप इसे व्हाट्सएप, फेसबुक या ट्विटर जैसी सोशल नेटवर्किंग साइटों पर साझा करके अधिक लोगों तक पहुंचने में हमारी सहायता कर सकते हैं। शुक्रिया!