HTML में प्रयोग होने वाले बैकग्राउंड एंड कलर कंट्रोल टैग्स को उदाहरण सहित समझाइये [Background and color control tags used in HTML]
Table of content (TOC)
आप अपनी HTML फाइल में किसी भी टैग का बैकग्राउंड कलर सेट कर सकते हैं। आप इसे HTML फ़ाइल के "हेड" एलिमेंट में <style></style> टैग के अंदर अपनी इच्छानुसार किसी भी प्रकार के बैकग्राउंड कलर में कर सकते हैं। आप HTML के बैकग्राउंड में सॉलिड कलर, इमेज (फोटो), ग्रेडिएंट कलर (एक साथ कई कलर) या कलरफुल एनिमेशन लागू कर सकते हैं। बैकग्राउंड कलर सेट करने के लिए दिए गए स्टेप्स को फॉलो करें।
स्टेप 1:- सबसे पहले आप अपनी फाइल को अपने पसंदीदा टेक्स्ट एडिटर में खोलें। टेक्स्ट एडिटर जैसे:- सबलाइम, नोटपैड++, नोटपैड।
हमने जो उदाहरण दिया है वह Notepad++ का है।
स्टेप 2:- दी गई इमेज में आप जो टैग देख रहे हैं, वह उसमें दिया गया है।
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
</html>(code-box)
स्टेप 3:- आप टैग्स के बीच एक स्पेस डालते हैं।
<!DOCTYPE html>
<html>
<head>
<style></style>
</head>
</html>(code-box)
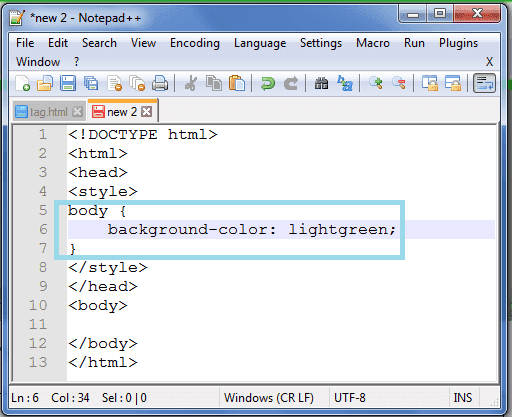
स्टेप 4:- इसके बाद उस टैग को लिखें जिसका बैकग्राउंड कलर आप बदलना चाहते हैं, और फिर बैकग्राउंड-कलर: लाइटग्रीन; नीचे लिखें
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightgreen;
}
</style>
</head>
</html>(code-box)
स्टेप 5:-इसके बाद आप ब्राउजर पर रन करें। दौड़ने के बाद आपको कुछ ऐसा दिखाई देगा।
स्टेप 6:- आप इसी तरह बाकी टैग्स का बैकग्राउंड कलर भी बदल सकते हैं।
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightgreen;
}
h1 {
background-color: #80ced6;
}
div {
background-color: #d5f4e6;
}
span {
background-color: #f18973;
}
</style>
</head>
<body><h1>Background Color</h1>
<div>Set a background color for a div element.</div>
<p>Set a <span>background color</span> for only a part of a text.</p>
</body>
</html>(code-box)
Output:
टैग की पृष्ठभूमि के रंग के अलावा, आप टेक्स्ट का रंग भी बदल सकते हैं।
Final Words
तो दोस्तों आपको हमारी पोस्ट कैसी लगी! शेयरिंग बटन पोस्ट के नीचे इसे अपने दोस्तों के साथ शेयर करना न भूलें। इसके अलावा अगर बीच में कोई परेशानी हो तो कमेंट बॉक्स में पूछने में संकोच न करें। आपकी सहायता कर हमें खुशी होगी। हम इससे जुड़े और भी पोस्ट लिखते रहेंगे। तो अपने मोबाइल या कंप्यूटर पर हमारे ब्लॉग "various info: Education and Tech" को बुकमार्क (Ctrl + D) करना न भूलें और अपने ईमेल में सभी पोस्ट प्राप्त करने के लिए हमें अभी सब्सक्राइब करें।
अगर आपको यह पोस्ट अच्छी लगी हो तो इसे अपने दोस्तों के साथ शेयर करना ना भूलें। आप इसे व्हाट्सएप, फेसबुक या ट्विटर जैसी सोशल नेटवर्किंग साइटों पर साझा करके अधिक लोगों तक पहुंचने में हमारी सहायता कर सकते हैं। शुक्रिया!



![HTML में प्रयोग होने वाले बैकग्राउंड एंड कलर कंट्रोल टैग्स को उदाहरण सहित समझाइये [Background and color control tags used in HTML] HTML में प्रयोग होने वाले बैकग्राउंड एंड कलर कंट्रोल टैग्स को उदाहरण सहित समझाइये [Background and color control tags used in HTML]](https://blogger.googleusercontent.com/img/a/AVvXsEiyu2EF9toTqe4griJuhMnuB6yULzAiTtWT_N695oC869u-dWrUmHDi22pcqfnZOVRBdr0rLApUA63Gt8dlrSIM1vpY3PaUhyH4C9egbDzsdvTA23KBdA48TXyG8KWPH_I9UuWFShpoLHgnWLgLpecAAx3woalkkJbrnPltO7f0XuXQt7szIIiR9Fw=s16000)
![HTML में प्रयोग होने वाले बैकग्राउंड एंड कलर कंट्रोल टैग्स को उदाहरण सहित समझाइये [Background and color control tags used in HTML] HTML में प्रयोग होने वाले बैकग्राउंड एंड कलर कंट्रोल टैग्स को उदाहरण सहित समझाइये [Background and color control tags used in HTML]](https://blogger.googleusercontent.com/img/a/AVvXsEi6EWJ-172eU06U83zGrLtQgmiWHcyC5tIZYv4bO3jonKyyvs0Qq5jSDrxW7lfulc6QKSVTu0msFuFdL0amXchAmzCF6jJLczm5WByjBW5KvZy-JCsBJr14Z6iRzywYfl7Y8_nL4ZFbwVMa3wLL-0VUrUjgnYyjWUV0W7Os_OzfFEJN5PFckUcDl2Y=s16000)


![HTML में प्रयोग होने वाले बैकग्राउंड एंड कलर कंट्रोल टैग्स को उदाहरण सहित समझाइये [Background and color control tags used in HTML] HTML में प्रयोग होने वाले बैकग्राउंड एंड कलर कंट्रोल टैग्स को उदाहरण सहित समझाइये [Background and color control tags used in HTML]](https://blogger.googleusercontent.com/img/a/AVvXsEg3RyM2nDd5diPuSyE1EpD5hyiFGMlpYXOYlTIIcZUggZI87v_KrqwiS398lSFEsU3EPz4RrJSO21TVOUbETqYk1JDdBqk1M0NBatJNMNtaF4J6Eh7GbRaf_3_JEmn98Q2JhlJzOJyx4GmH6hJEXQfiuG1BQcZcE87L3JbDkEHUNyDL-OKbDAQj2y8=s16000)
![HTML में प्रयोग होने वाले बैकग्राउंड एंड कलर कंट्रोल टैग्स को उदाहरण सहित समझाइये [Background and color control tags used in HTML] HTML में प्रयोग होने वाले बैकग्राउंड एंड कलर कंट्रोल टैग्स को उदाहरण सहित समझाइये [Background and color control tags used in HTML]](https://blogger.googleusercontent.com/img/a/AVvXsEiWFr1dxazRBLINXewLirMvrCletIybl4iGrPAq66m7X0mlViDucl6DjGQLKcLgICePGKEIhUgrm-efjDAy043ZtTi_eCbTLHxZx52vHCeZPHd29VFMovTHqLw5pjHnK_EDK74PTYmXslq7fB0Ph8d9MymSMLeomf4UJyMP5ojrd2UKaYG2uKCHQwQ=s16000)


